丁宇 | DING Yu
Apple和它的设计-6. Mac OS的UI的演进(下):从Panther到Leopard
上一篇:Apple和它的设计-5. Mac OS的UI的演进(中):从Mac OS X Public Beta到Jaguar
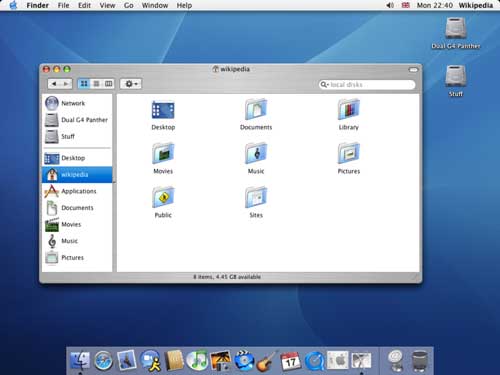
Mac OS X 10.3 Panther, 2003
 Mac OS X 10.3 Panther, 2003
Mac OS X 10.3 Panther, 2003
Panther在材质上比以前有很大不同,逐步向深沉内敛的方向转变。除此之外,Panther在UI上最大的革新就属Exposé和Finder了。
Fast User Switching
 Fast User Switching
Fast User Switching
这是一个凭借用户体验取胜的绝佳例子!Jobs在Macworld上展示此功能时,台下的观众不由得发出了惊叹的叫声-原来切换不同的用户可以做到如此酷的效果:整个屏幕如同立方体一样旋转到另外一个用户的桌面上!
User Centric Finder
 User Centric Finder
User Centric Finder
在Windows XP的资源管理器中选中一个文件,其左面的侧边栏中会出现诸如“复制”、“粘贴”一类的快捷方式,这其实是以文档为中心的-你选择一个文档,与其相关的操作便显现。这是个不错的设计,可当我使用了Finder以后,我更喜欢Finder中以我为中心的侧边栏,默认的分类适用于绝大部分情况,节约了很多给文件分类的时间和精力;并且查找起来也是十分方便:我可以很容易快速地转到另外一个文件分类。此外,我还可以根据自己的需要自定义侧边栏中的项目。使用起来方便极了!
Exposé
 Exposé
Exposé
作为全新概念的窗口管理器,Exposé受到了Mac用户广泛的好评。Exposé可以迅速平铺屏幕上的所有窗口,以方便用户在应用或窗口间切换。我个人没觉得Exposé有多好用,还写了好几篇文章批评Exposé和Dock的设计。
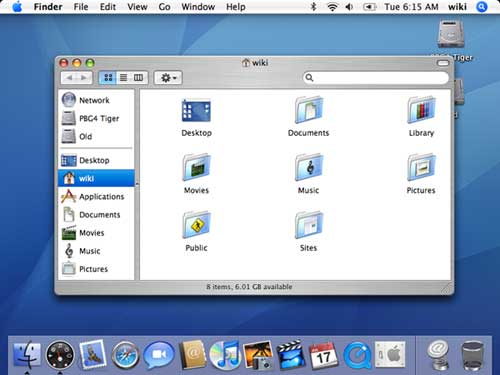
Mac OS X 10.4 Tiger, 2005
 Mac OS X 10.4 Tiger, 2005
Mac OS X 10.4 Tiger, 2005
由于新功能Spotlight及由此而来的“智能文件夹”的引入,10.4中Finder变得更好用了,我个人觉得这是Mac OS X历史中最好用的Finder,10.5中Finder的侧边栏变小了很多,点起来难度很大(Fitts’ Law)。
Spotlight
前面提到的Raskin认为,用户是不应该为文件其名字、并只靠短短几个字的名字硬性记忆或识别文件内容的。多年前MS提出的WinFS让人看到了解决这一问题的一线希望,然而我们都看到了其令人失望的结果。Spotlight的出现大大降低了用户的记忆负担,找到想要的文件变得易如反掌-只要你记得关于这一文件的哪怕一条信息。此外,从某种程度上说,目前层出不穷的基于Tag的文件管理软件,可以说是对WinFS和Spotlight理念的进一步发展。
Dashboard
 Dashboard
Dashboard
一键呼出,快速找到信息,继续工作。这句话可以高度概括Dashboard的精髓。其实达到类似目的的软件早已有之,常见的做法是在桌面上放一些小的Widgets,或者把软件集成到系统中(比如Windows中窗口标题栏上)。但它们的缺点都太过明显,以至于很难成为主流应用。Dashboard则通过另外一种形式的“虚拟桌面”,漂亮地解决了这一问题。此外,其让人惊讶的水波纹特效一时成为了争相效仿的对象。
Mac OS X 10.5 Leopard, 2007
 Mac OS X 10.5 Leopard, 2007
Mac OS X 10.5 Leopard, 2007
Time Machine
在10.5中推出的几百个新功能中,有两个是必须要大书特书的。其一便是Time Machine(TM)。
 Time Machine
Time Machine
 Time Machine
Time Machine
虽然此前有不计其数的数据备份软件,但TM让它们黯然失色。TM的出色之处恰恰在于极其出色的UI,它真的让备份成为了一件轻松惬意的事情-只要接上第二块硬盘并打开TM,软件就会在后台默默地实时工作。恢复操作则更让人惊艳:我的天,TM的主界面居然是一个时间隧道!你可以查看或恢复任何一个时间点上的文件,就好像真的在时间隧道中穿行一样!当Apple的VP Scoot在WWDC上第一次展示这个界面时,全场都沸腾了!
 Time Machine
Time Machine
TM出现以后,Linux上迅速出现了类似的软件(名字倒是记不得了,Digg和LDCN上都有过报道)。可是这些软件无一例外地都只能做到实时监视文件系统的变化并备份或恢复,而在UI设计上与TM相距甚远。原因?这就是接下来要说的TM背后的秘密武器:Core Animation。
Core Animation
Core Animation是一个面向程序员的动画开发框架,它旨在统一、规范并简化程序员在UI设计上的编码工作,并通过提供一系列预定义好的API,让开发者可以轻松地实现各种视觉特效。
Core Animation把UI设计向前推进了一大步,是它加速了直接操纵(Direct Manipulation,详见我写的介绍性文章)这种交互方式的普及。在10.5中,它作为一个重要的基础框架被提出,奠定了未来几年Apple在其各个产品上UI设计的基础。 我们目前常见的最典型的应用就是iPhone,可以说,Core Animation是iPhone易用且绚烂多姿的UI的最大功臣。
下面是此技术在iPhone上的几个直接操纵的例子:
 Coverflow - 在3D界面上滑动并选择项目
Coverflow - 在3D界面上滑动并选择项目
 Pinch - 用手指缩放来调整图片大小
Pinch - 用手指缩放来调整图片大小
 Shake - 通过晃动-而非常见的“Undo/Redo”操作-来放弃更改
Shake - 通过晃动-而非常见的“Undo/Redo”操作-来放弃更改
 Wave - 通过舞动手机来调整方向。后来的Wii Fit有异曲同工之妙
Wave - 通过舞动手机来调整方向。后来的Wii Fit有异曲同工之妙
下一篇:Apple和它的设计-7. Apple的设计方法和过程
- simin_chang @ 2008-11-04 21:12:47 +0800:
果然是UI方面的高手,连博客的易用性体现得非常好呢!
看完了一些您对OS X的回顾,收获挺大的,谢谢分享啊。
反映博客程序的一个问题,对于Opera的兼容性一般,我用滚轮放大会出现重叠。 - Felix Ding @ 2008-11-04 21:16:51 +0800:
@simin_chang: 谢谢你的反馈,我目前正在专门解决浏览器兼容性问题。
另外连载还没有结束,估计还有3、4篇吧。