丁宇 | DING Yu
构建在Cappuccino上的原型工具:Mockingbird
Cappuccino
Cappuccino是一个非常别致的Javascript框架,它由一群前Apple工程师开发,力图在Web上通过Javascript来重写Objective-C语言,他们把这个语言称为Objective-J。这样原有的Cocoa程序员就可以继续使用他们熟悉的语法来开发Web应用程序,Cappuccino内建的解析器将在浏览器端负责解析。
我不得不说这个想法很疯狂,和Bindows、Qooxdoo这些框架比起来,Cappuccino走得相当的远。不过这群天才做得不错!从官方文档来看,Cappuccino已经逐渐成形:兼容所有主流浏览器(包括该死的IE 6)、有知名的演示站点280 Slides、有Cocoa那丰富的资源和完善的文档支撑、控件库漂亮且齐全,它甚至有一个名为“Atlas”的可视化IDE(这个一会儿详细说)。
我前一阵子花了不少时间研究Cappuccino和SproutCore,总的感觉是这两个框架有很多好玩的东西,表面看起来也很是惊艳,可小问题很多,离实用还有一段距离。
回过头来说几句Atlas,这是个很强悍的可视化IDE,它完全用Cappuccino构建,包含了代码编辑器和界面编辑器两个部分-听起来很像XCode和Interface Builder的组合,对吧?实际也是如此,它的界面编辑器简直就是Interface Builder在浏览器上的翻版!而且从视频来看,还保留了Interface Builder的一些界面特效。
应该说他们能做到这步非常不容易,毕竟浏览器的能力在那儿摆着呢。可是我搞不懂Atlas中界面编辑器的意义何在,因为愿意使用Cappuccino的几乎肯定是Objective-C程序员,而目前Objective-C程序员必定用的是Mac,他们完全可以使用Interface Builder,然后用Cappuccino提供的nib2cib把Interface Builder界面文件转换为Cappuccino模板。既然如此谁还愿意用浏览器上的编辑器呢?
Atlas本月13号发布开发者预览版,具体有何独到之处,让我们拭目以待吧。
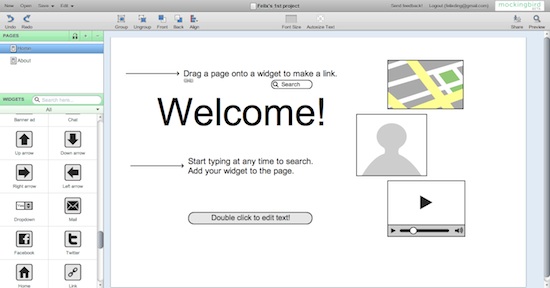
Mockingbird
最近冒出了不少基于浏览器的原型制作工具,比如Lovely Chart和Balsamiq Mockups,这两个都是用Flash做的,Mockingbird是第一个也是目前唯一的一个用JS做的工具。我曾和@soulhacker在Twitter上讨论过制作一个Web版的OmniGraffle克隆,在技术上遇到的问题就是,这东西必须得用Flash来做,否则辛辛苦苦写的JS很容易就被拿走了。因此我非常不解Mockingbird为什么选择用JS来做这事儿。

同Lovely Chart和Balsamiq Mockups比起来,Mockingbird在功能上并没有什么特别之处,基本上可以说它有的功能别的工具也都有,但,除了以下两个:
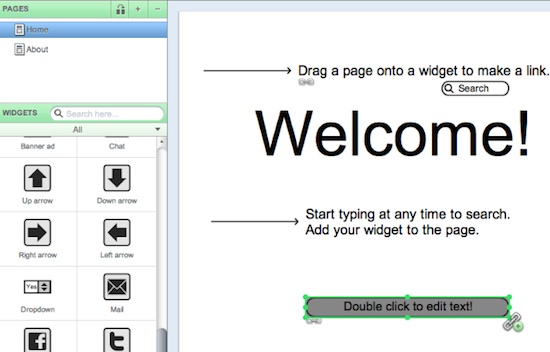
链接
用鼠标把界面左面pages中的页面图标拖到编辑区的某个元素上,就代表这个元素将会链接到这个页面。这不仅可以生成链接,更重要的是,通过这个功能你可以让你的原型具备交互能力!

分享
原型图做好了以后,可以按右上角的Share按钮,Mockingbird会生成一个链接地址,把这个地址发给同事,就可以直接看到效果了。这功能其实挺方便的,不用再把原型图上传到服务器上了。
-----下面帮朋友发条广告---------
注重独立的生活观念,关注服装、影像、时尚,以轻松的视角体察城市生活 www.ochosto.com
-
liupeng @ 2009-11-11 00:13:02 +0800:
[emoticon:eye_up] 你总能发现一些新鲜好玩的玩意...呵呵,这个框架还没见过,我进去好好看看,不过他的IDE是不是只有MAC版的?
-
taine @ 2009-11-11 00:44:56 +0800:
本周的upa上海您去么?
-
丁宇 @ 2009-11-11 00:52:27 +0800:
@taine 好久不见。我去,见 http://dingyu.me/blog/posts/view/user-friendly-2009
-
一根弦 @ 2009-11-23 18:58:16 +0800:
不过MS不能直接保存到本地 [emoticon:zzz]
-
Y.Jiajia @ 2009-12-21 20:35:52 +0800:
很好很强大,研究一下先。 [emoticon:glasses]