丁宇 | DING Yu
体验CSS Animation
从LDCN那里得知Webkit刚刚发布了支持CSS Animation的nightly版本。
下载下来研究了一会儿,有如下发现:
效果很惊艳!
没错,CSS Animation的效果完全可以用惊艳来形容了,在“落叶”这个例子中,叶子的淡入淡出和旋转非常自然,以至于第一眼看上去,我还以为是Java Applet或者Flash。下面是我录制的视频:
在另外一个名为“波动”的例子中,色彩的过渡和长方形的缩放也都极为流畅,如下所示:
不过如果你仔细看,不难发现CSS Animation尚不支持抗锯齿(Anti-Aliasing)-在长方形的边缘可以看到轻微的锯齿。
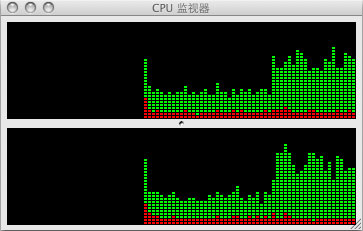
CPU占用率比较高
查看使用了CSS Animation的页面时,CPU占用率由25%左右瞬间提高到50%以上,最高达到60%。如下图:

这个问题在Webkit的blog上也有人提到了,相信开发人员会逐步优化的。
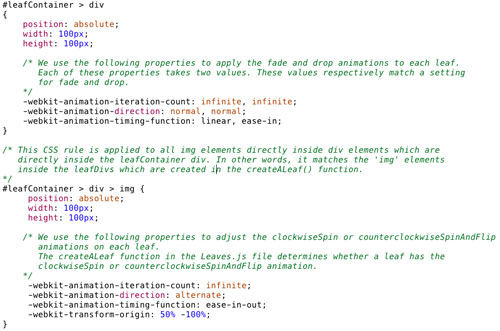
CSS代码的逐步复杂化
上图显示了“落叶”效果的部分CSS代码,可以看到比目前稍显复杂的CSS代码。然而如果CSS Animation(也包括CSS Transition)成为主流应用的话,不难想象,以后CSS的代码会逐渐向Flash ActionScript的风格靠拢,甚至演变为一种真正的编程语言。纵观Flash和Javascript最近十年的发展,或许CSS代码的复杂化才刚刚开始。
顺便说一句,以后前端开发这一职业一定会越来越专业化,而走上和程序开发相类似的道路,从职能上出现前端架构师、程序员和测试人员等等;而和用户体验、交互设计相关的角色,则可能会和产品设计师进一步融合-目前的交互设计师以后不会成为一个单独的岗位,一个例证来源于08年的UPA大会上,演讲人Sarah Bloomer做了一个统计,06年的时候有23%的UED部门隶属于产品部门,而到了08年,这一数字上升到50%。
当然,IE8仍然不支持CSS Animation
我觉得这话简直就是废话,我们还能指望MS什么呢?
哦,强制停止IE6的生命吧,这是我对MS唯一的期望。
- Question @ 2009-02-17 18:09:43 +0800:
CSS Animation 和 SMIL SVG,可能是浏览器动画的一个组合.但现在效率上都比较差.
- 站站超声波 @ 2009-02-17 19:10:56 +0800:
IE8其实还是很不错的。
- Question @ 2009-02-17 19:14:15 +0800:
没看出IE8的"好",MS是要把浏览器做成空壳子,里面装Silverlight
- 蓝蓝小雪 @ 2009-02-18 05:24:41 +0800:
恨IE,从娃娃抓起。
我们班的人只知道IE,唯独我知道别的浏览器。
Nightly的链接错了,多了一个L
- Meteor @ 2009-02-18 18:33:25 +0800:
最近才开始用Maxthon,最有感觉的是鼠标拖拽右键划一下就回到上一步,很方便的说~
- 蓝蓝小雪 @ 2009-02-19 02:43:08 +0800:
猛然发现我的Chrome 2.0也能看到动画……囧了……
最近我Chrome都没打开,还是刚刚想试试看Chrome的Webkit核心能不能看到动画……什么时候更新的?好奇怪……
我不喜欢用鼠标手势……我喜欢用键盘……
- yoo @ 2009-02-20 19:44:49 +0800:
落叶那个例子该怎么看到效果呢,我Safari和Chorme都看不到效果。
- UC数码 @ 2009-02-20 22:35:27 +0800:
Chorme功能也太简单了点。
- ehaagwlke @ 2009-02-21 05:06:15 +0800:
去http://webkit.org下载最新的nightly build,然后让safari使用这个nightly build的webkit核心就可以看到了把.
webkit还加入了对HTML5的支持.
- ehaagwlke @ 2009-02-21 05:06:54 +0800:
晕,自己也打别字..........
- Avant @ 2009-02-24 00:08:39 +0800:
很有意思,不过作为数据与表现分开下,css还是越简单,越小好。
话说我以前也是极力推荐firefox,在3次改版官网的时候,没通过firefox,坚决不上线,不过我现在不怎么做页面了,对这个不追求了,毕竟,看我官网的庞大数据里,firefox只占 0.44%,而如果追求兼容性,我就得要求编辑多花20%得精力,实在是无奈啊。
- 丁宇 @ 2009-02-24 05:46:43 +0800:
@Avant “官网”指的是?
- Avant @ 2009-02-24 07:16:36 +0800:
呵呵,游戏官网,the9的
- ehaagwlke @ 2009-02-26 05:27:10 +0800:
http://www.apple.com/safari/welcome/
safari 4 公测版本已经加入了对css animation的支持了.
mac os x leopard下,只有safari能看见上面这个url中的内容. - Felix @ 2009-02-27 00:21:59 +0800:
@ehaagwlke 看到了,这两天网上讨论的很多。另外我在WebKit上也可以看到这个欢迎动画。
- clover @ 2010-08-26 01:10:40 +0800:
何止是IE8 连IE9都不支持
IE9何止是不支持animation 连transition都不支持 - JoJo @ 2010-08-27 01:19:58 +0800:
经常关注你的网站更新,偶然发现你与我同事生日同一天,并且爱好都很相像。比如都喜欢听“青春”“那一年”....