丁宇 | DING Yu
Design for Text Selection
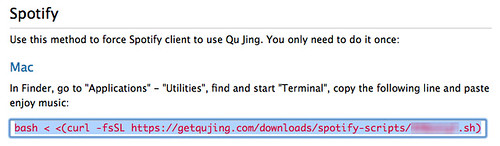
We have a feature called Spotify on Qu Jing. What it does is that it allows you to listen to Spotify in mainland China, where the popular music streaming service is not available yet. Technically, the feature is done by modifying Spotify's preference file using a bash script. If you use Mac, it's as simple as copying a one-liner command from the webpage then pasting it into the Terminal and hitting Enter. If you don't know what I'm talking about, take a look at the screenshot below:
Since the only thing a user does on the webpage is to select then copy the line, and sometimes selecting a long text on a webpage is not as easy as it sounds, I want to make it as user-friendly as possible. And this is how.
1. Use a Text Input
A text input is ideal for text selection, as it isolates the text from other elements on a webpage, which makes selecting all much easier.
2. Adjust the Width of a Text Input Automatically
I dynamically set the width of a text input according to how many characters it contains. For instance, if a text input has "Hello World!", its width should be 12.
But, in many cases, it probably will look like this:
As you can see, some content is hidden as the text input doesn't have enough room. This is because characters don't have the same width. No worries, mono-space fonts to the rescue! I set the font to Monaco, now it's OK:
3. Make Text Automatically Selected on Mouseover
With a simple snippet, you can make the text automatically selected on mouseover:
Wait! What about "click" event? Isn't it a better idea to make it selected on mouseover OR click?
I don't think so. What if I don't want to select everything, but only part of it? By binding click to select, it's technically impossible for me to do that anymore. I mean, you can never select a word or any part of it, ever. In terms of usability, it's very bad to make users lose control. The bottom line is, we are modifying browser's default behavior, and mouseover is as far as we should go.
The whole thing is not a rocket science, but every detail counts. If you are a Qu Jing subscriber, you can see it in action: https://getqujing.com/en/my/spotify