丁宇 | DING Yu
画Web流程图的一点心得
2012年7月31日更新
我刚刚发布了本篇的续作,内容更准确完整,并附带PDF格式的全文、以及OmniGraffle模板下载。详见:“The definitive guide to Web flowcharts”。
一个哥们在MSN上告诉我,他们公司的交互设计师只产出流程图,并问我用什么标准评价流程图的好坏。他的说法把我彻底震了-这分工也太细了吧!也不知道该说他们那里这样是好还是不好。
不过仔细想来,我倒的确没有仔细考虑过流程图的好坏,正好借此机会自我总结一下。
1、各司其职的形状
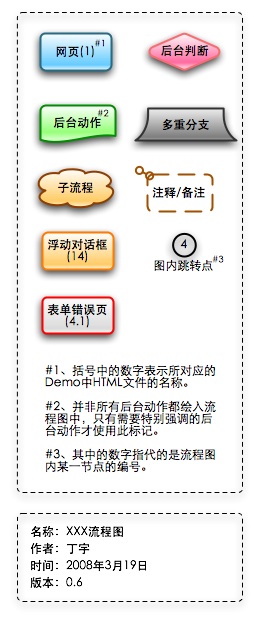
在我的流程图中,适用于不同目的和功能的形状都有各自确定的规范。到目前为止,我一共定义了以下一些形状:
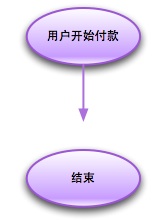
(1)开始和结束

作为整张流程图的头和尾,必须标清楚到底具体指哪个页面,以免日后出现歧义。
(2)网页

如你所见,网页的形状是一个带有漂亮的淡蓝色过渡效果的长方形,它的边框为深蓝色,中间写明了这个网页的用途,括号中的数字代表这个形状所对应的demo文件的名称(比如这里是2.html),我有时会把流程图输出为网页的形式,并把每个网页形状和它所对应的demo文件链接起来,这样查看起来非常方便。对OmniGraffle来说这是小菜一碟,如果你被迫用Visio,嗯……
另外,所有从形状出来的线条,都具有和此形状边框一样的颜色。这样的做法不仅看起来漂亮,在复杂的流程图中还能轻易地标明各形状的关系。我没有见过类似的做法,所以这是由我首创也说不定,呵。
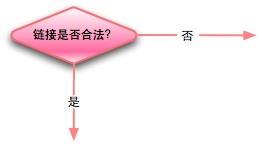
(3)后台判断

很常见的一个形状。我在用法上有一点和其他人的不同在于,我几乎总是让‘是’的分支往下流动,让‘否’的分支向右流动。因为流程图一般都是从上向下、从左到右绘制的,遵循上述规则一方面可以让绘制者不用为选择方向操心,另一方面也方便了读者阅读。
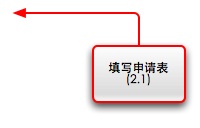
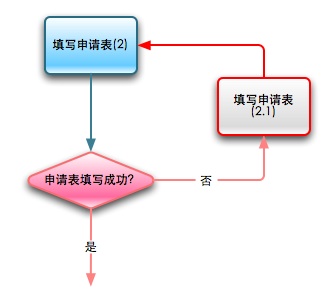
(4)表单错误页

既然有表单,当然会有错误信息。其实这个信息很重要,用户出错时惶恐不安,就靠着错误提示来解决问题了。你不在流程图里说什么时候显示错误页、不在demo里提供错误页,有些程序员会直接在网页上写个“错误,请检查”,所以UI设计师一定要对这个东西重视起来。
但一般来说也没必要把每种错误都在流程图中表示出来,因为含有两个文本框的表单就有三种出错情况了,多了就更不用说了。所以我都是把错误页变为表单的附属页,比如表单页的编号为2,那么此表单错误页的编号就从2.1开始排下去,每种错误放到一个附属页中,这样程序员在拿到demo时也能搞清楚什么意思。
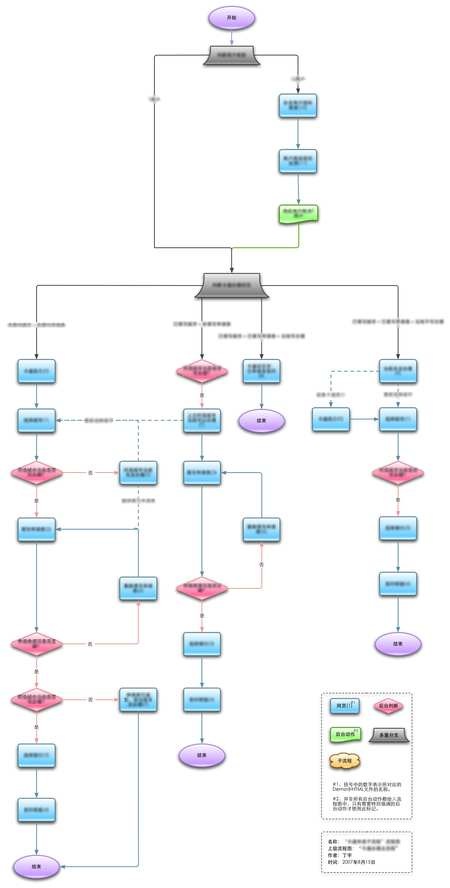
结合网页和表单的形状,一个表单验证的流程图就是这样的:

(5)后台动作

并非所有后台动作都绘入流程图中(否则流程图就会变成庞然大物了),只有需要特别强调的后台动作(和用户体验直接相关的)才使用此形状。
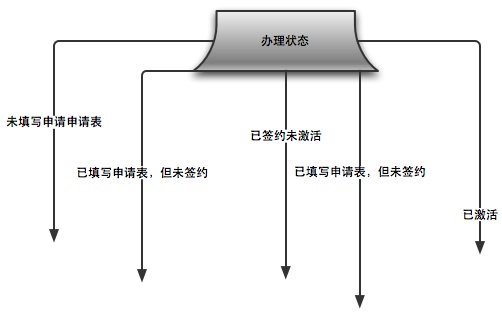
(6)多重分支

多重分支指的是几种并列的情况,每种情况都有发生的可能,发生哪种取决于分支起始处的判断结果。
(7)对话框

有时候一些操作可以利用对话框来完成, 这些对话框由js生成,显示在父界面之上。
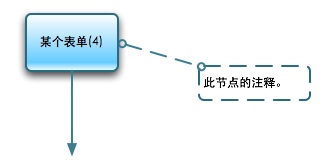
(8)注释

这个形状(比如页面)详细的内容,或者需要解释的业务逻辑,甚至用户此处的情况等,我都会放到注释中,这样既降低沟通成本,又可作为备忘。
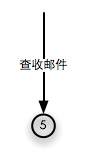
(9)跳转点

在一个复杂的流程图中,往往出现跳转到另外一个远处结点的情况,此时如果直接用线连过去,未免使得流程图显得凌乱,用一个跳转点就解决问题了。在点内标明跳转到的形状的编号,画起来容易,看起来也清楚。
此外,也可以利用跳转点来分割篇幅巨大的流程图,Yahoo!就这么用。
(10)子流程

分割篇幅巨大的流程图,更好的办法是用子流程。
要注意的是,如果你在流程图中使用了子流程这一形状,一定记得同时附上子流程图,以消除影响项目质量的不确定性因素。另外,在子流程图中也可以标明其所属关系。
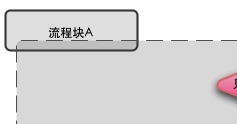
(11)流程块


可以用流程块将整张流程图分隔为几个部分,并为每个部分单独命名(比如“流程块1”等)。这样做的目的在于从视觉上使复杂的流程图变得更为清晰,在沟通时也方便。
2、图例和流程图信息

在团队合作中,图例是必须的,否则没人知道你画出来的东西到底是什么。即使流程图只给自己看,也最好养成标注图例的好习惯。其实这道理有点类似程序中的注释。
流程图信息也是必备的。其内容至少应包括作者、时间、流程图名称和版本(如下图)。这一方面可以让读者(其他同事)在有问题时能够方便地找到作者你,也起到了meta的作用。
3、绘制流程图的工具
Mac下首选OmniGraffle,Windows下除了Visio,似乎没有更好的选择(虽然Visio已经很难用了)。
4、评价流程图的好坏
我觉得一个好的流程图至少应做到以下几点:
- 密切地迎合了用户的心理状态、如实的反映了用户的操作习惯。流程图是要指导UI设计的,是UI设计的参照物,如果流程图本身无法正确描绘出用户的情况的话,UI十有八九会出问题;
- 覆盖了各种可能的情况和细节。这非常重要。任何在先期不确定的因素,都会在项目中成为随时引爆的地雷,都会直接降低最终上线的UI质量。此种情况真是屡见不鲜。但同时这条又很难做到,因为它不仅要求设计师熟悉用户,也要设计师充分知晓产品的商业逻辑,还要了解系统的运作机制,落下以上任何一个方面,都会在流程图中留下死角。这个问题我不知道有没有更好的解决方案,不过与PD和系分反复沟通是个行之有效的方法;
- 考虑到系统的设计和承受能力。系统的运作机制和承受能力必须在绘制流程图过程中考虑进去,以免出现流程图被开发人员枪毙的情况。我的习惯是,在绘制流程图时和系统分析师频繁沟通和交流,确保每一个环节都是可行的;
- 确保别人看得懂你的流程图。别人现在看不懂,你自己以后也一样看不懂。为了降低沟通成本,把流程图画清楚吧。
5、其它
(1)想办法把流程图绘制得漂亮些。谁不喜欢漂亮的东西呢?
这是我做过的一些流程图,当然文字全部模糊掉了(放图之前犹豫了好长时间-这样做不知是否有损我的职业道德。我特意请教了Fenng,他觉得没事。如果谁觉得有问题请直言不讳地告诉我)。


(2)如果你在公司里不是一锤定音式的人物的话,你就需要对你的文档进行版本管理。流程图也不例外,什么时间发布的什么版本,都要清楚地标出来,“ 最新”是个用不得的词。
我就说这么多了,抛砖引玉而已,蓉儿等人看你们的了!
噢对了,问个事儿:大家有没有觉得我每次写的文章都太长了?
10月8日更新:继续阅读支付宝交互设计师Joycce的流程图分享,也欢迎参加这次“流程图征集、分享和讨论活动”。
- kakatoto @ 2009-01-10 05:31:28 +0800:
[emoticon:glasses]拜帖,学习了~
- Vincent.H @ 2008-09-29 08:49:17 +0800:
图多就不长。
- Chenliang @ 2008-10-03 18:39:04 +0800:
不错~
- raby @ 2008-10-04 03:54:48 +0800:
很赞同“确保别人看得懂你的流程图”。很多时候,我们一味的把注意力放在整理业务流程,以便符合用户心流,竭尽考虑操作时可能遇上的各种情况,流程图很强大,却忘记了阅读者的简便性。
流程图的清晰易懂,辅助于沟通,也是它的一大目标。 - axure @ 2008-10-04 10:32:47 +0800:
受教了!
- Fenng @ 2008-10-06 12:36:51 +0800:
Visio , 以前看到同事用 Excel 画图,也画的很好 :)
--by Fenng
- 丁宇 @ 2008-10-06 12:59:29 +0800:
@Fenng:是说画那些饼状图柱状图的?那个Excel还行,功能强大。
- Tyler @ 2008-10-07 16:35:54 +0800:
最近也开始学习做web的流程图,
什么都不懂,硬逼上去做.
看到此教程后,明白了些,但似懂非懂的.
希望以后能多些此类教程,
好让我等菜鸟好好学习,就此谢过! :) - tito @ 2008-10-14 23:20:34 +0800:
不会用ps做流程图吧。
- buddy @ 2008-10-15 17:37:59 +0800:
做得很不错,向你学习!
- mayer @ 2008-10-15 18:11:53 +0800:
@tito:我就喜欢用PS画图,尽管我会用Visio,Jude等,但我觉得用PS可以画出更漂亮的图,因此常解决方案中把系统架构图、用例图、流程图都用PS画。
- tito @ 2008-10-15 19:13:13 +0800:
看来是要学习点ps了
- mafa @ 2008-10-21 19:01:00 +0800:
Windwos下的SmartDraw SE 不错。
- supereastgift @ 2008-10-30 07:17:03 +0800:
Axure不错啊~~~~
- gnaw0725 @ 2008-10-30 17:38:06 +0800:
我是项目经理,经常的画流程图,不过我看到你的流程图有些乱。
无法清晰的看到什么人,owner什么事情 - 丁宇 @ 2008-10-30 17:48:28 +0800:
@supereastgift: Axure真的是功能非常强大的软件,用好了能把产出物做得“气势磅礴”,呵呵。不过我每次看到那个界面就有点不想用了,太复杂,就像Dreamweaver一样,我始终还是喜欢4及以前的界面,MX以后的都觉得太复杂不想用。
@gnaw0725: 公司流程不同,我这里的流程图不给项目经理看,而是给项目中的其他设计师和程序员、测试看。当然在流程图确认阶段,还要拉上PD和业务部门,他们觉得都没问题了我再定稿。不过,说说你的经验吧。作为PM,你希望看到哪些东西?
- gnaw0725 @ 2008-11-04 20:17:07 +0800:
我希望看到什么阶段、什么人负责这个事情、他要做的事情是什么、deadline是什么时候、确定的人是谁
- 丁宇 @ 2008-11-04 22:15:11 +0800:
@gnaw0725: 这是工作方法,和产出物的种类甚至内容的关系都不大。
- 宝宝 @ 2009-01-01 00:50:00 +0800:
[emoticon:confus]
- utom @ 2009-01-05 00:00:10 +0800:
很棒, 可以学到很多东西.
- paultze @ 2009-01-10 18:09:10 +0800:
你可以直接联系paidai的站长,以他的为人,一定会删掉或者给你打回链接等补偿。国内论坛或者博客复制成风,难以控制。
- paultze @ 2008-12-14 04:33:44 +0800:
非常好的文章。
发现paidai.com上有转载
http://www.paidai.com/displaythread.php?boardid=18&topicid=6692
、 - 丁宇 @ 2008-12-14 17:36:50 +0800:
paidai的编辑根本不尊重我和我的劳动成果,我曾经在twitter上说过这事儿:http://twitter.com/felixding/status/1010564234
- 大大 @ 2009-01-27 22:43:42 +0800:
to: gnaw0725
你想看到的是Gantt Chat 或者WBS这种样子的图吧,作为PM,这种类的图是必不可少的
- ps @ 2009-02-12 20:00:07 +0800:
我是web产品设计人员,没有mac,只能用PC的visio,虽然不爽(主要是丑陋,并且花巨大流程时很麻烦),但也挺无奈的;有时候会用Axure,但是对汉字的支持实在令人郁闷;也会用Photoshop,但那毕竟很费时间。不知道丁大哥还有什么别的推荐没?
- 丁宇 @ 2009-02-13 03:42:57 +0800:
@ps 据说Smartdraw也可以;另外Firefox下有一款用XUL的扩展,也可以画图,我用过觉得一般,你不妨也试试。
- ps @ 2009-02-13 04:30:11 +0800:
@丁宇大哥 非常感谢,周末去下个试试......刚也写了一篇这方面的文章。其实如果不考虑版权的话,Visio还是可以用的,听说visio2007易用性还是不错的,可惜就是太贵了。现在很多企业都卸载了office,相信对很多软件公司而言,这也是个契机吧,呵呵。
- losemc @ 2009-02-27 00:28:07 +0800:
呵呵,在这里学习了。非常喜欢看丁大哥写的东西。我是刚接触这方面的。希望前辈们多多指导。我现在用的是VISIO 2007,有时也用PS。但感觉ps画得太慢了。想装一个X86的苹果。不知道能不能运行OmniGraffle。
- 潇潇 @ 2009-04-10 23:22:16 +0800:
请问,阴影部分怎么做出来的
- 丁宇 @ 2009-04-15 17:42:42 +0800:
@潇潇 用OmniGraffle即可做出阴影。
- 刘明明 @ 2009-11-10 23:11:58 +0800:
[emoticon:angel]
- 康节互联 @ 2009-12-22 17:15:51 +0800:
不错,很好用的方法。
- Seven @ 2009-12-22 17:53:12 +0800:
从互联网的那些事儿的博客上过来的,好文章赞一个,另外未征求你事先同意转载了你的几篇文章,如果不希望被转载的话请Call我。
- LPraYer @ 2009-12-24 01:00:27 +0800:
规范的东西很值得学习~
ps:表情里那些是什么动物?
- duanwenming @ 2009-12-29 21:47:37 +0800:
@gnaw0725 仁兄提及的想必是work breakdown structure diagram,例如甘特图之类的东西, 当然老兄你肯定也是PM(Project manager),这里这个图则是PM(product manager)的产出物 着眼点不是一个地方 这里在讲use case, 说产品,你想要的图,是要看分工,盯进度的。并行不悖,没必要较真啊。呵呵
- 哈喽柒柒 @ 2010-01-11 18:33:30 +0800:
设计流程图也应该是形式追随功能,只要自己合作的目标人群能够清楚明白流程图的表意就可以了。不同的工作环境也会造就不同细致程度的设计流程图。
- 孙波 @ 2010-01-26 02:29:00 +0800:
不错的分享~留个好评
- 小輝俠 @ 2010-04-10 02:08:10 +0800:
很棒的介紹^^,剛好要開始弄這個,對我這些mac新手有很大的幫助
- cadick @ 2010-05-06 05:01:29 +0800:
[emoticon:clin_oeil]
相当不错! 非常感谢
- liumeng @ 2010-05-07 17:46:26 +0800:
我想在Web中动态展现流程图,不知道哪位高人可以给点建议....email:[email protected]
- IBV @ 2010-12-02 19:04:30 +0800:
有没有windows或跨平台的UI设计工具呀
- 阳光の碎片 @ 2010-12-05 18:24:17 +0800:
受教了。是否可以转载?
- violet @ 2011-02-12 01:23:22 +0800:
哥哥,你的visio模板能发给我不,我没找到全套的[email protected]
- Jasmine Wang @ 2011-04-27 23:53:26 +0800:
你的模板直接套用吗,我是初学者
- normansu @ 2012-03-07 21:52:57 +0800:
从2年前我什么都不懂,直到现在我成长为一个不错的产品经理,我竟然又一次逛到你的这篇文章来了,一直在学习,再次看到此文和最初的感觉完全不一样,感慨万分。再次学习了。
- Ida @ 2012-08-13 14:12:23 +0800:
like it
- yisouont @ 2013-01-13 10:48:55 +0800:
你的文章图片怎么一个都不出来:)
- Felix @ 2013-01-13 21:59:21 +0800:
@yisouont: bug,已修正。
- yisoutong @ 2013-01-24 09:15:46 +0800:
详见:“The definitive guide to Web flowcharts”。
这个链接也打不开,谢谢修正!