丁宇 | DING Yu
体验Google O3D
Google刚刚放出了一个称为O3D的项目,在项目主页上Google介绍说:
O3D是一个用来在浏览器中创建丰富的、可交互的3D应用的开源Web API。为了能够在Web上建立一个开放的3D图形标准,这个API在其开发早期就被共享给广泛的开发者社区。
我把上面的第二句话加粗了,因为从Google这两年的产品来看,它正在有条不紊地推动整个互联网向“云+瘦客户”的方向发展,我以前觉得Sun ONE或MS .NET会达成这一目标,现在看来还是Google的推动最有力。无论是给终端用户使用的Google Doc、Gmail和Chrome等一系列产品,还是给开发者的Google Code、Google App Engine,以及现在的O3D,都推动着产业朝着类似当年“大型机+分时计算”的方向稳步迈进。
扯远了,回过头来说O3D。
安装和试用
O3D支持Windows/Mac/Linux等主流平台。我下载了Mac版本的浏览器插件,安装过程中发现会被强制安装Google Software Update,最烦这个。
 <p>果不其然,安装成功了以后,防火墙Little Snitch弹出个窗口,告诉我Google Software Update要连服务器了:</p>
<p>果不其然,安装成功了以后,防火墙Little Snitch弹出个窗口,告诉我Google Software Update要连服务器了:</p>

安装完,懒得重启Firefox,打开Safari访问了那个Beach demo,先是看到这个,乖乖,18M的贴图:

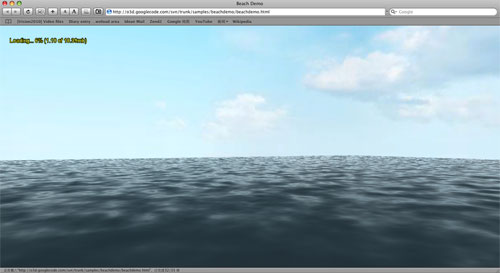
稍微等了一小会儿,海面和天空的贴图出来了,按住鼠标左键可以在这个3D空间内拖动(可惜Youtube不能访问了,否则倒是可以贴段视频上来):

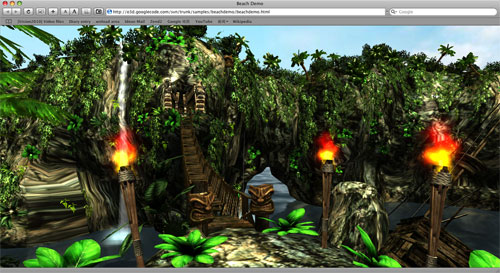
等到全部内容下载完了以后,效果非常惊艳,主要是那个火焰的半透明做得很棒:

此时浏览器的CPU占用率不低,高峰时达到将近40%,电脑感觉有点慢:

架构和技术
不同于Flash/Silverlight,O3D完全使用浏览器原生支持的Javascript来开发,当然Google通过浏览器插件,对Javascript进行了API上的扩充,Google给出了O3D的架构图:

可以看到对OpenGL或D3D的调用已经被O3D封装好了,也就是说开发者不用关心具体使用何种图形加速技术。而整个的Scene Graph API、工具(Utilities)和应用(Application)则完全使用Javascript来开发,这对已有的前端开发人员无疑有着相当的吸引力。
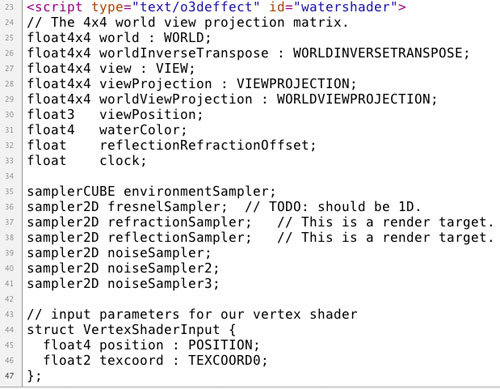
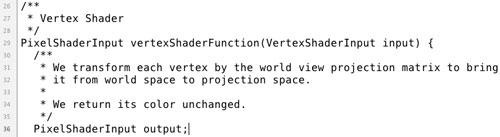
刚才看的那个Beach demo的部分代码如下,顺便说一句,这代码看起来很有C的感觉:

有关图形的Vertex Shader和Pixel Shader等概念当然都在:

以Google的实力和目标,相信O3D会比VML有更好的发展前景。至于原来提过的CSS Animation,这和O3D分属不同的领域,构不成直接的竞争关系。
-
feilng @ 2009-04-23 23:53:00 +0800:
我们只是需要一个简单好用的ClientSide抽象API,该API的执行引擎就是浏览器。
我们需要文字、交互、2d3d、音频视频等等
而目前的web标准:XHTML、CSS、JS很欠缺,所以Flash成为实事标准,最后发现我们的Web实际构建在浏览器+乱七八糟的ActiveX插件的基础上,这就是web的未来? -
丁宇 @ 2009-04-29 19:34:28 +0800:
正是因为这样看似简单的需求无法满足,所以才会有了这么多技术,并且这样的局面可能永远都无法改变。想想看Mac OS X,占据市场份额不足5%的系统都会有这么多种开发语言,以满足各种各样的需求,更不要说所有人都要用的网站和浏览器了。
-
鼎文 @ 2009-09-01 06:17:18 +0800:
[emoticon:mdr]哈哈,特别喜欢O3D,简直是我梦寐以求的好东西,一直以来就想能够用最简单的方法来开发3D游戏,现在终于可以实现了,Google虽然不是Javascript的创始人,但是可能是当前为止将Javascript的潜力挖掘最透彻的!
-
毫米 @ 2009-09-18 21:58:21 +0800:
哎,速度太慢了,要是很多人都同时打开这个文件,服务器会不会暴。现在这个时段的网速大多数都跟不上,很慢很慢,期待,推出更好的压缩方式,起码一个页面也不会这么大吧,不然,这么大的东西。体验是很好,不好推广哦
-
wov @ 2010-04-22 19:13:13 +0800:
我们用O3d开发了一个小项目。在线随意创建各种形状,各种颜色的方块模型。感兴趣的可以去看看哦。大家一起相互交流一下 www.eizia.com