丁宇 | DING Yu
闲聊网页制作工具
试用了一下刚出的Dreamweaver CS4,第一感觉是速度比以前快了。试用了一会儿就关了,在这个CSS决定表现的时代,想不出有什么理由还用它。“网页三剑客”的说法现在已经几乎听不到了。
做网页,我的常用工具包括Editplus、Coda和CSSEdit。
Editplus
在Windows上,Ultraedit太复杂,Aptana太笨重。Editplus小巧轻便,想开就开想关就关,一个字:快!无论是CSS、HTML还是Javascript我都用它包圆了。
Coda
Mac上很多人喜欢用Textmate,尤其是写Ruby的人更是对它赞不绝口。我则偏爱Coda,主要的原因是其用户体验好。不光是我这么认为,Apple也是如此-实际上,Coda是2007年的“Apple Design Award”获得者,奖项是“Best Mac OS X User Experience”。现在知道它的厉害了吧!
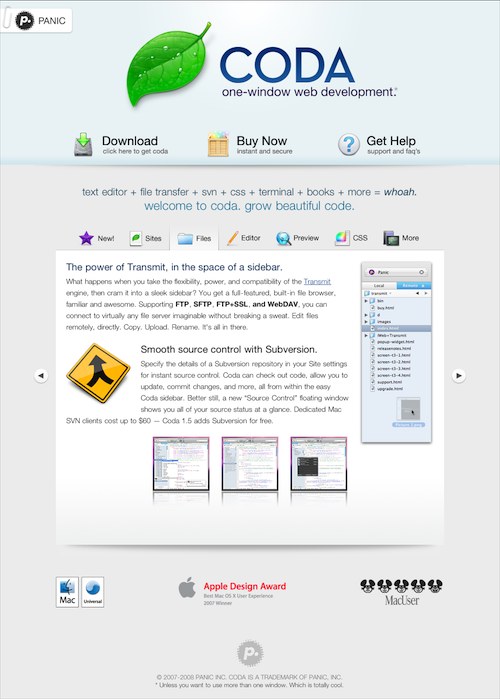
关于Coda的具体功能和特点,你可以去它的网站详细了解一下。顺便说一句,它的网站做的也是一流的棒!不仅视觉效果非常漂亮,而且和Coda的界面风格统一,更绝的是,就这样一个看似简单的网站,却发明了两种Javascript特效,一是“Download”按钮上面的浮动提示框,二是网页主体部分的滑动面板。目前这两种效果都已被jQuery爱好者封装为jQuery的插件。
 Coda的官方网站
Coda的官方网站
CSSEdit
其实Coda也可以编辑CSS,并且功能也不赖,可是和CSSEdit比起来还是稍逊一筹。
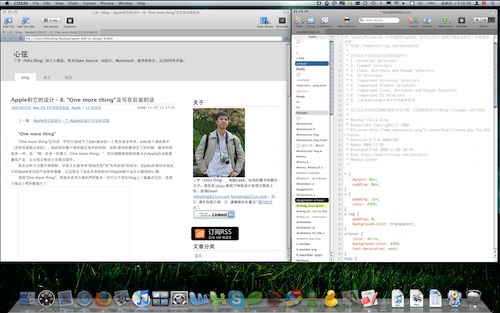
CSSEdit最让我满意的,有两个地方。一是其代码提示的手感非常好,这手感堪比MS的IDE(比如VB),写代码时干净利落、一气呵成,爽快得很!二是其“实时预览”功能非常好用,屏幕大的话,左面放预览窗,右面是编辑器,一边写CSS一边看效果,不用保存、刷新和切换,工作效率之高可想而知!
 CSSEdit和24寸宽屏
CSSEdit和24寸宽屏
另外,CSSEdit也是2007年“Apple Design Award”得主,奖项则是“Best Mac OS X Developer Tool”,它的官方网站做得也很棒!
- 失意 @ 2009-01-07 17:48:38 +0800:
[emoticon:sad]我公平停留在网页三剑客制作网页的基础上呢,真该多出来看看啦……
- 蹲在街角狂笑 @ 2008-11-13 21:59:02 +0800:
[emoticon:big_smile] 多谢啊~订阅你Blog总能学到不少~
- 初学者 @ 2008-11-14 20:03:43 +0800:
多谢了,博主写的很实用,对我很有帮助,现在就订阅你的Blog!
- 龙子 @ 2008-11-16 16:28:17 +0800:
CSSEdit头次听说,以后用用!
- 龙子 @ 2008-11-16 16:48:45 +0800:
@Felix
CSSEdit在Windows上不能用? - 丁宇 @ 2008-11-16 20:40:08 +0800:
@龙子: 不能,只有Mac版。
- jay @ 2008-11-18 19:20:46 +0800:
editplus有自动完成功能,写css和html都很快啊
- 丁宇 @ 2008-11-18 20:50:57 +0800:
@jay: 有的,我很喜欢Editplus。有机会试试看CSSEdit,自动完成的手感非常好!
- fireyy @ 2008-11-19 18:50:14 +0800:
CSSEdit公司的另一个产品Espresso,让人期待。
- emin @ 2008-12-01 04:35:37 +0800:
要是editplus有代码折叠功能就好了
- belltoy @ 2008-12-25 05:16:01 +0800:
vim是我手边最方便的工具
- j8code @ 2008-12-27 00:45:20 +0800:
我喜欢notepad++
- 倒计时 @ 2009-01-05 18:53:56 +0800:
[emoticon:angel]
我喜欢,实用! - yichi @ 2008-12-19 00:00:20 +0800:
[emoticon:caresse] coda加cssedit堪比最强力的组合!可以丢掉之前的工具了。Dreamweaver我也安装了,但几乎没有用过[emoticon:zzz]
- z.Yleo77 @ 2008-12-20 18:23:36 +0800:
没用过cssedit, 一直用最基本的那些,感觉挺不错。试试这个来。
- Ben @ 2008-12-15 22:13:23 +0800:
editplus有代码折叠功能的。只不过是根据缩进判断而不是根据语法判断。囧~~~
- fen @ 2008-12-16 08:26:20 +0800:
非常想试cssedit,可惜一直没有mac
- 9月森林 @ 2009-02-20 19:11:56 +0800:
[emoticon:angel] 已经是第二次到这里了,呵呵,每次来都用收获,已经收藏了你的站,谢谢分享。
- ZZB @ 2009-03-07 02:09:24 +0800:
很遗憾,CSSEDIT只在MAC上才有
目前在Windows下只能使用Firefox的firebug插件来代替 - 冰桃 @ 2009-06-03 18:33:45 +0800:
又看了一次 收藏一下
等有空再逐一试用
- Alpar @ 2010-10-11 18:16:05 +0800:
是“Download”按钮上面的浮动提示框,二是网页主体部分的滑动面板。目前这两种效果都已被jQuery爱好者封装为jQuery的插件。
这个插件叫什么名称?
- 丁宇 @ 2010-10-11 18:21:37 +0800:
@Alpar 第二个是Coda Slider,第一个忘记了。
- 盘先海 @ 2010-11-06 17:05:22 +0800:
coda不能整体缩进,是个头疼的问题。
- 丁宇 @ 2010-11-07 05:41:32 +0800:
@盘先海 我已经抛弃Coda、转到TextMate上来了 [emoticon:big_smile]
- EmiNarcissus @ 2011-03-14 22:14:44 +0800:
其实可以试试ULIPAD,自从开发PYTHON以来一直用这个IDE,很简洁小巧,EDITPLUS也一直在用,最近想切到MAC下还不知道该用什么工具,这文章帮助很大的说~ [emoticon:angel]